Page Speed
Search engines, including Google, want the best user experience possible so that users will return to use their search again. One of the more important factors of user experience is how long the user has to wait before the page loads. Because a shorter load time improves user experience, the search engines use this figure to help determine the positions for your pages.
Mobile experience gets hurt even worse by slow load times. With limited bandwidth, a large webpage size will take even longer to load aggrivating the situation even more.
Test Your Page Speed
If you are concerned about your website page speed, the first thing you should do is test your page load times. Be especially weary of pages with a lot of images or external dependencies.
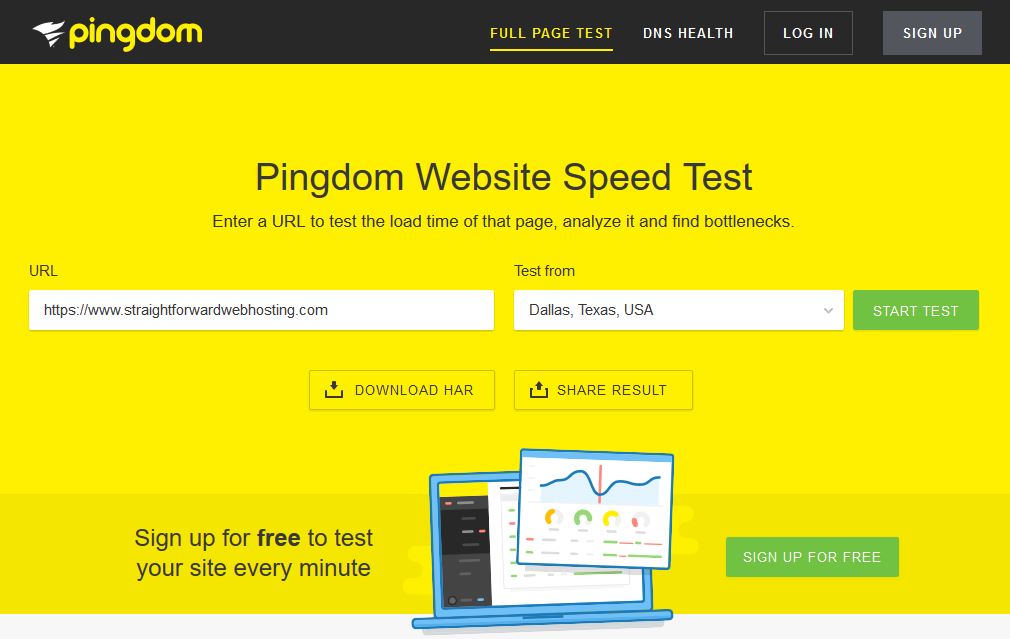
Go to pingdom.com to have your webpages tested for free. Enter your page URL and then select a location based on where most of your users are located.

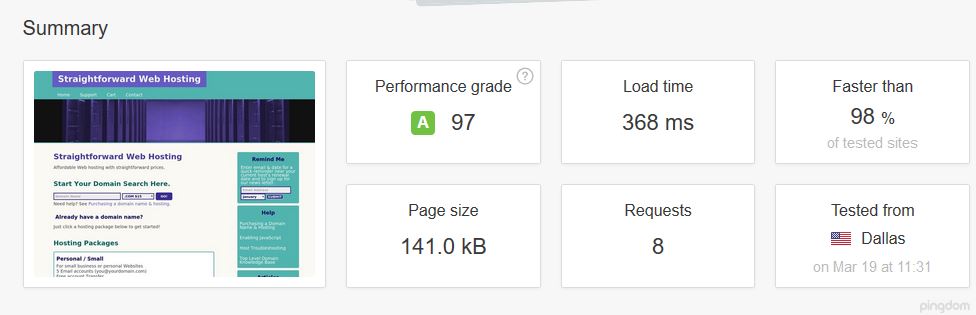
In a few seconds, Pindom's speed test tool will return a wealth of page load information. Lets go over the information returned.
Performance Grade

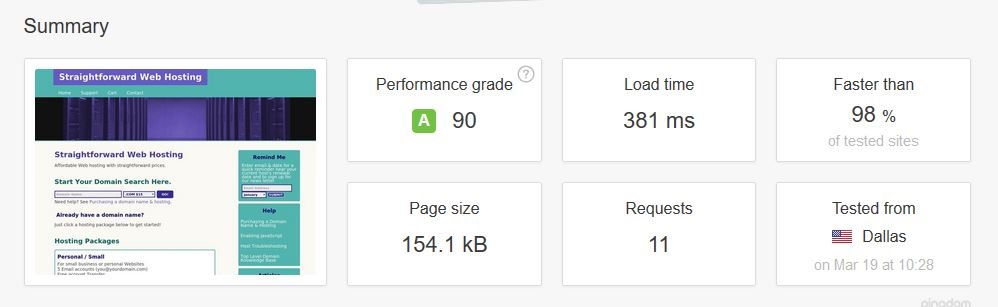
This top section is an overall rating based on load time, the number of requests and how your results compare with others. If you can score an “A” you are doing very well and you can relax and maybe only worry about tweaking some details. Here is a breakdown of the performance grade section.
Load Time
This is the actual time it took in milliseconds to load the entire specific webpage. Pages on your website will vary greatly do to what content they contain. Factors like the number and size of images, fonts, CSS files, JavaScript for image sliders, even the JavaScript used for Google Analytics, other external dependencies and redirects.
Faster Than
If you are in the 90's you are pretty much set. Even if there are some factors that you could improve on, you've already beat out most of the 80.8 million websites in the USA!
Page Size
Page size is the biggest determining factor as to how fast the page will load. If you have a lot of images and those images must all load before the page completes then you should consider either re-sizing the images, using JavaScript to only load the images as needed, or switching to a content delivery network. I have see many pages that exceed 1 or even 2MB that would take a long time to load just because of its size!
Requests
These are files that the webpage is requesting to load. They can consist of things like images, both internal and external, CSS files, external JavaScript used to make the page compatible for modern / ancient browsers and analytic scripts for Google or other analytical software. If for some reason these dependencies are not available or take a long time to load, it can slow your webpage down to a crawl. The more requests a page has, the more times signals must be sent to and from the server. These requests, as small as they are individually, add up when you have a ton of them!
Tested From
Displays where Pingdom's tool attempted to load your webpage from. Typically, the farther way a website is from the user, the longer it is going to take to complete a request and load the content of that request. A webpage in the USA that loads in a second, can take 10 seconds to load on the other side of the planet do to all the connections needed and the limitations of the speed of light.
Performance Insights

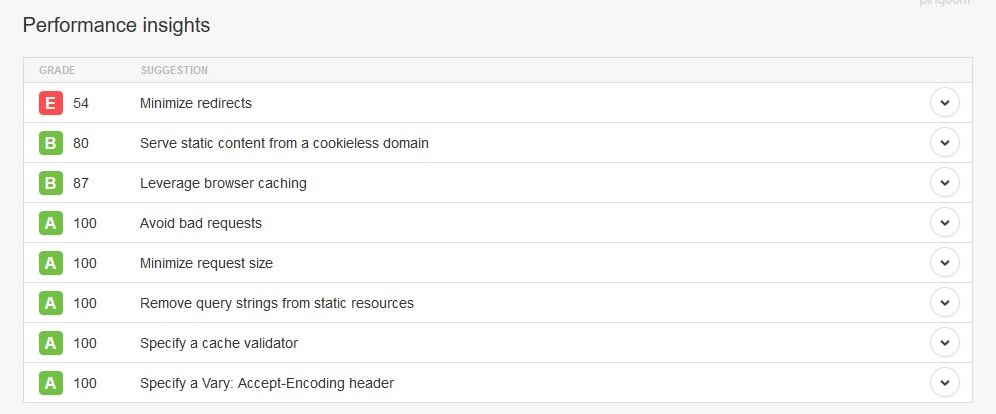
Pingdom includes in it's results a list of insights that can help spot problem areas, lets go over a few of the more important ones.
Minimize Redirects
With our site, as fast as it is, we are still staring at a redirect chain caused by Google Analytcs that gives us a bum 90% score even though it is also Google who says that this is an issue! If we remove Google's JavaScript used for their Google Analytics products, we will score a 97!

We are running a secure SSL (Secure Sockets Layer) which you will often note that the URL starts with https:// with security certificate which does add a bit to the timing and we also need to have cookies set on this page due to the form, but we are not complaining with a 90% score!
Redirects take time so make sure that you are accessing your website's resources from the point of least redirects. Example might be that if your page is on the non www version (http://yoursite.com) and it is trying to access the www version (http://www.yoursite.com/image.jpg) of your site for an image, the server must first redirect the request to the www version of your website to gain access to the image.
Avoid Bad Requests
Bad requests will cause your page to wait until the request times out.. This costs valuable time while the page could have been loading other items.
Leverage Browser Caching
Browsers have the ability to store images, scripts, and the HTML itself all on the user's computer. If you specify that the browser holds on to this data, the next time the page is loaded, the browser only need to retrieve the data from the computer's hard drive which is millions of times fast than sending a request and waiting for the file to be transferred over the internet. See more here: Browser Caching
Minimize Request Size
If you are showing an image only to mobile audiences, it only needs to be a smaller version of the original that would have displayed on a desktop computer. Also different types of images have different files sizes. For example using compressed formats like JPEG (.jpg files) can reduce the file sizes. You can minimize HTML, CSS and JavaScript files so they are smaller and take less time to download. Check for, and use, gzip compression to make the file sizes smaller thus taking less time to download.
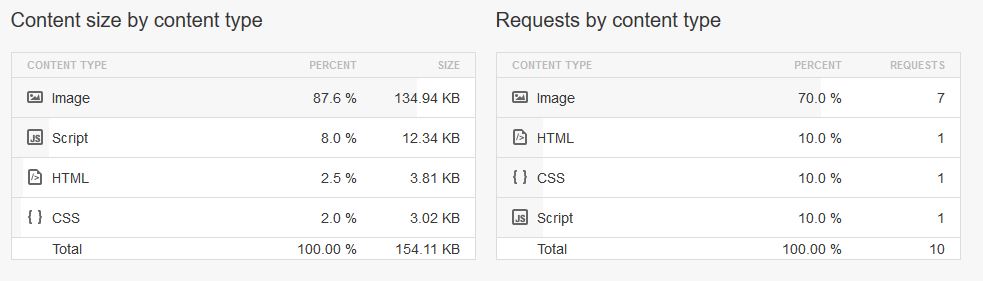
Content Size by Content & Requests by Content Type

This section contains information about file sizes grouped by file type and can help to determine which file types are using the most bandwidth / taking the longest to load and also the number of request by content type that can be used to determine which resources are causing the most requests.
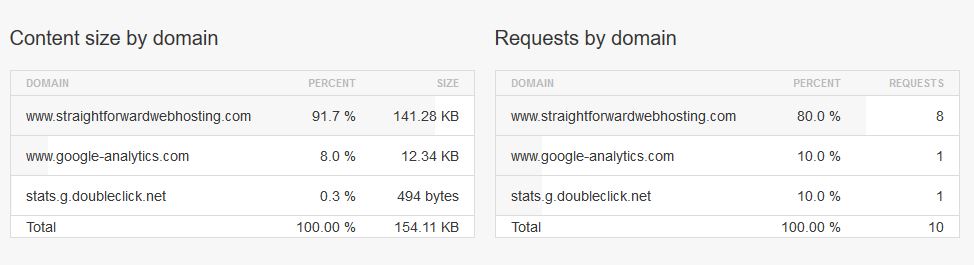
Content Size by Domain & Requests by Domain

This section can help you learn where you content is coming from. Content can come from the wrong WWW / non-WWW domain and external domains. Both of these can lead to excessive load times.
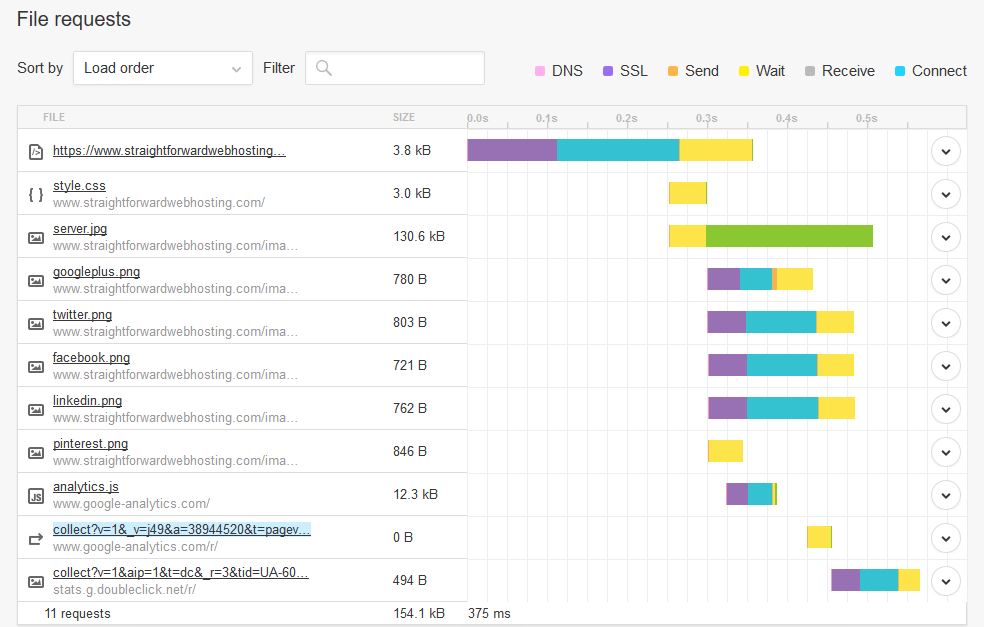
File Requests Details
Pingdom also shows a list of files that make up the webpage and how long they take to load. This section provides valuable insight as to what may be slowing down your web page. Take our hosting homepage for example: Note that some of these files can load a the same time!

HTML Content
The HTML part of page loading is 3.6kB in size and takes about .4 seconds to load. If you click that down arrow on the right side of the page, you will see a ton of additional information!
Style Sheets (CSS)
styles.css is 3kB, I've seen many that can exceed 45kB that will take at least 15 times longer to load!
Website Images
server.jpg, googleplus.jpg, twitter.jpg, facebook.jpg, linkedin.jpg, pintrest.jpg are all image files needed to make the homepage of our website. If these images are not optimized for the type and size needed, they can dramatically change how long it takes for a page to load by factors of 20 to 1 or more!
JavaScript
At the bottom, there are 3 request for Google Anlatyics code. These are the same 3 causing issues with the chained redirects mentioned above.
Using the information from Pingdom or another page clocking website, can benefit website performance giving your users a better experience. Along with this you may even gain a few positions in the search engine result pages as they do want their users waiting for a page to load either.